Feature Request: Right Click to Copy LaTeX
Something I do frequently is run into a block of LaTeX that I’m not sure I fully grasp.
At such a point, what I’d like to do is just copy the equation and paste it to GPT-4 and have it explain it to me step by step, then iterate on the feedback until I’m sure I understood it.
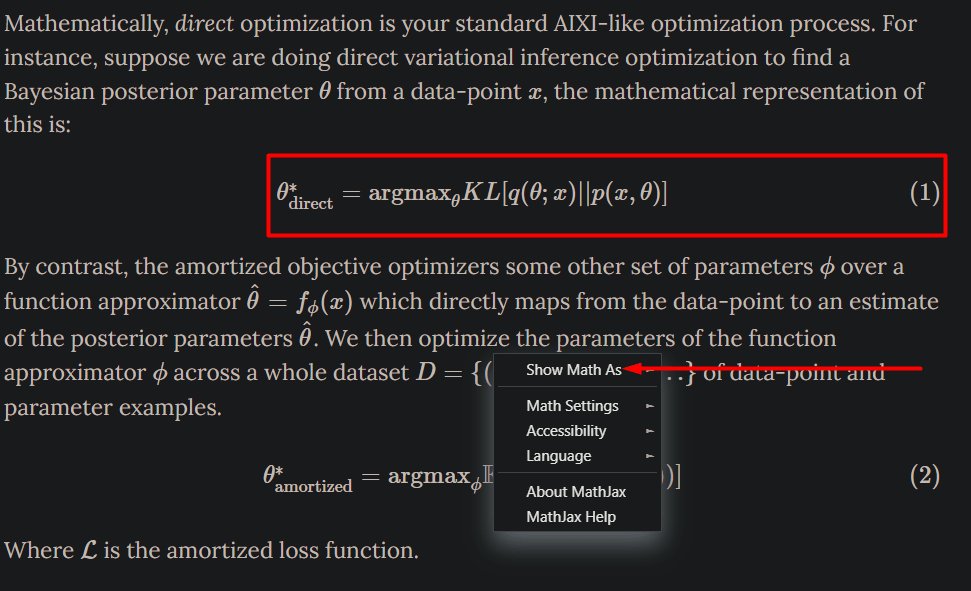
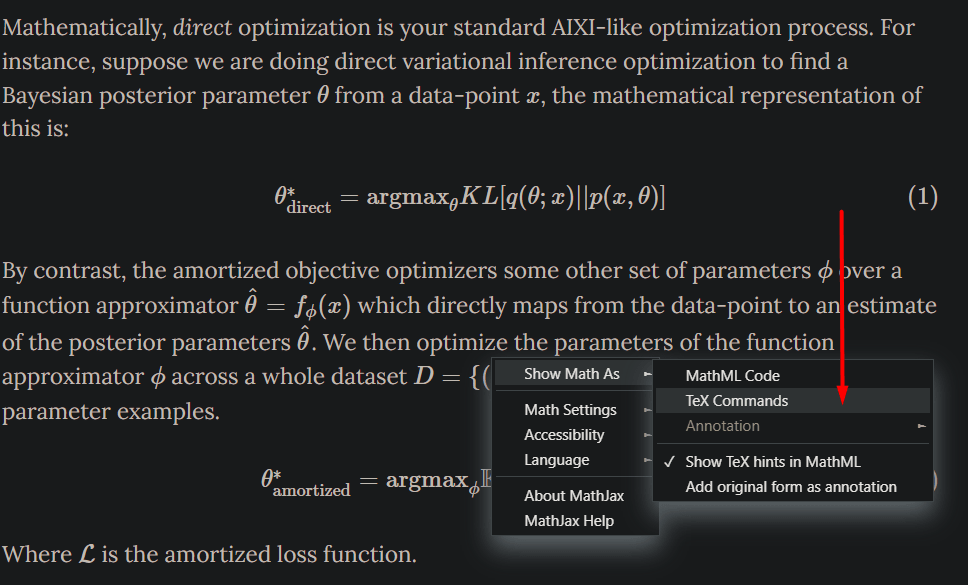
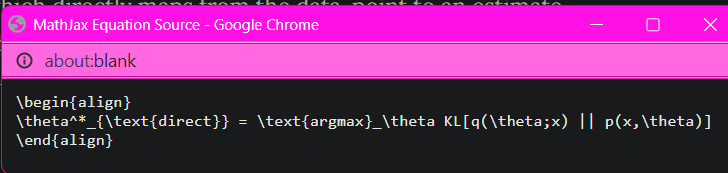
On some other sites, right clicking brings up a pane that allows me to view the LaTeX.
E.g. from @beren’s blog:



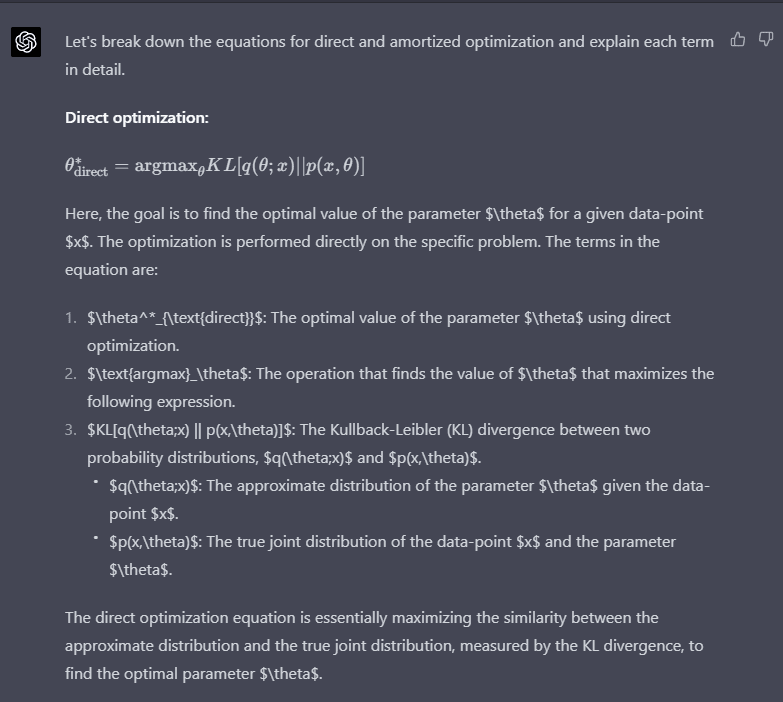
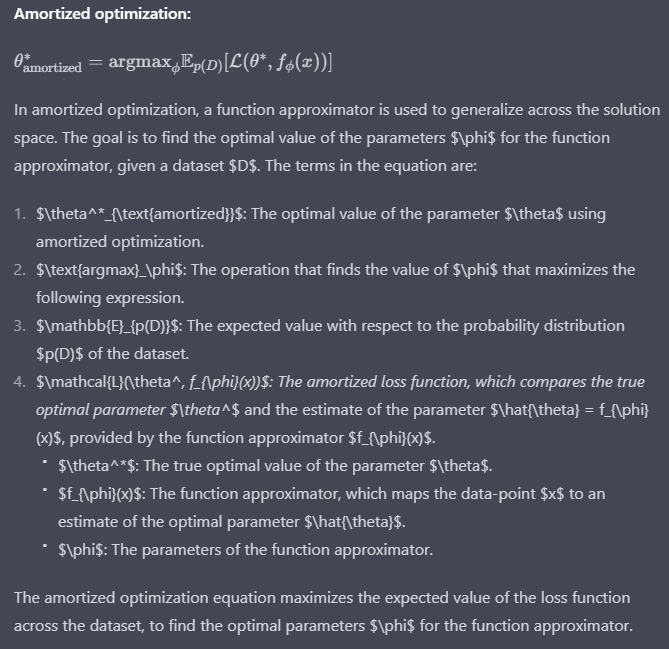
Then I copy the equations, paste it in ChatGPT and ask GPT-4 to explain it in detail:


This workflow is pretty inconvenient for LessWrong as I have to manually type the LaTeX adding extra friction (and sometimes that is extra difficult as some equations are especially unfamiliar and I’m not sure how to reproduce them). This is such a nightmare on mobile (where I do most of my LW reading from), that I mostly don’t bother and often just give up.
If a feature were added to provide this functionality natively on the site, it would be a significant improvement to my user experience.
The way it works on gwern.net is that the LaTeX is processed into CSS/HTML by Mathjax but a copy of the original LaTeX is preserved; this would copy-paste as gibberish, but some Javascript will detect any copy-paste and swap out the gibberish for the original LaTeX without the user having to do anything. (This ‘copy-paste listener’ also does some other things like remove invisible Unicode characters which are there for typesetting but would be a nuisance in anything copy-pasted.)
Looking at the LW2 HTML source, it seems to preserve the original LaTeX in much the same way, so it should be quite easy for LW2 to copy our copy-paste listener approach. (I’m a little surprised that GW doesn’t seem to do that already, actually; Obormot just forgot to port it over.)
Here you go, add a bookmark with the URL field set to the full line at the top starting with “javascript:” (including the word “javascript:” to get the same feature on lesswrong. Or paste the code below that line in the browser console.
https://jsbin.com/finamofohi/edit?html,js
The LaTeX is in the
<span class="mjx-math" aria-label=...>tag, I’m getting it off Firefox’s “Inspect” context menu thing that opens the debugger.Thanks, that’s a useful workaround in the interim.